Обзор возможностей: виджеты в новой версии Alytics
Коллеги, добрый день! В предыдущей статье мы рассказали о готовящемся выходу большого обновлении Alytics. В нем значительно расширен функционал отчетов и обновлена визуальная составляющая. Подробности можете посмотреть в статье.
В данной статье мы рассмотрим, как формируется новый отчет (с нуля) и как его создавать в новом интерфейсе Alytics.
Где находятся отчеты по сквозной аналитике?
Отчет по сквозной аналитике теперь находятся в меню слева во вкладке “Сквозная аналитика”. Теперь у нас здесь находится сама таблица сквозной аналитики и виджеты — всё на одной странице в едином отчете.
После нажатия на кнопку в Меню у нас открывается страница, где мы можем создать свой собственный отчет с нуля. Для этого у нас есть кнопка “Создать новый отчет”.
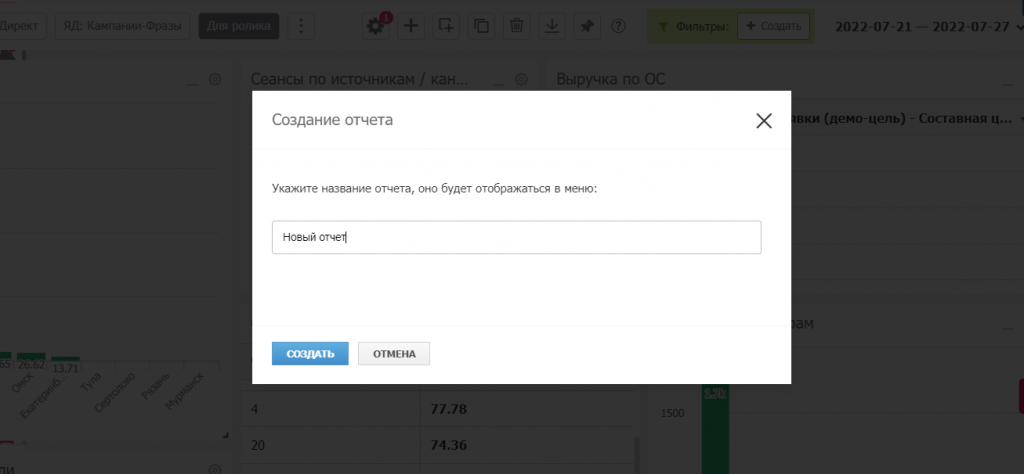
После нажатия кнопки введите название нового отчета, которое затем будет отображаться в меню, и нажмите кнопку “Создать”.

Открывается пустой отчет, который вы теперь можете наполнить.
Как вносить данные в новый отчет?
Для этого есть кнопка “Добавить виджет”.
Кнопка “Добавить виджет”.
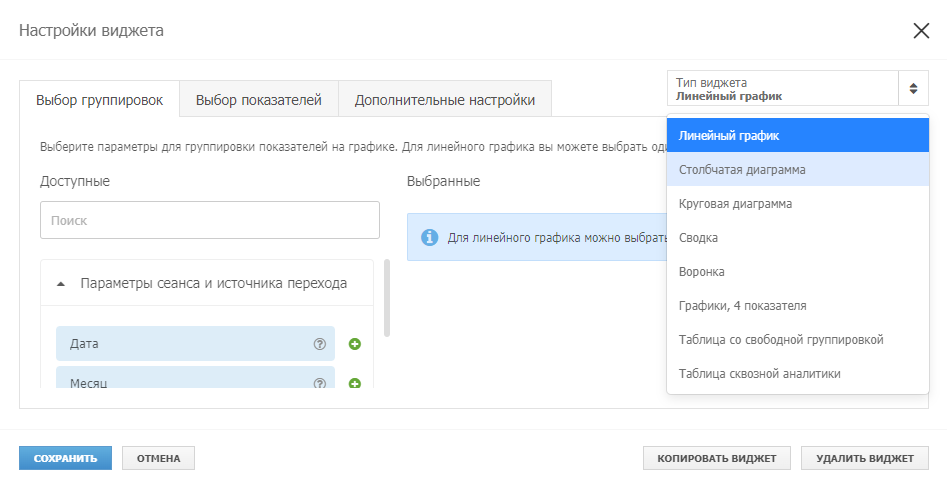
Доступные способы визуализации данных
Какие виджеты теперь доступны в новой версии Alytics:
-
линейный график
-
столбчатая диаграмма
-
круговая диаграмма
-
сводка
-
воронка
-
графики, 4 показателя
-
таблица со свободной группировкой
-
таблица сквозной аналитики (в предыдущей версии продукта эта таблица была в отдельной вкладке “Сквозная аналитика”).
Для каждого типа виджета доступен свой набор данных. Например, для столбчатой диаграммы набор параметров, которые вы можете использовать, больше чем для линейного графика.
Сейчас мы рассмотрим все типы виджетов, кроме таблиц. Их мы опишем отдельно в следующей статье.
Линейный график
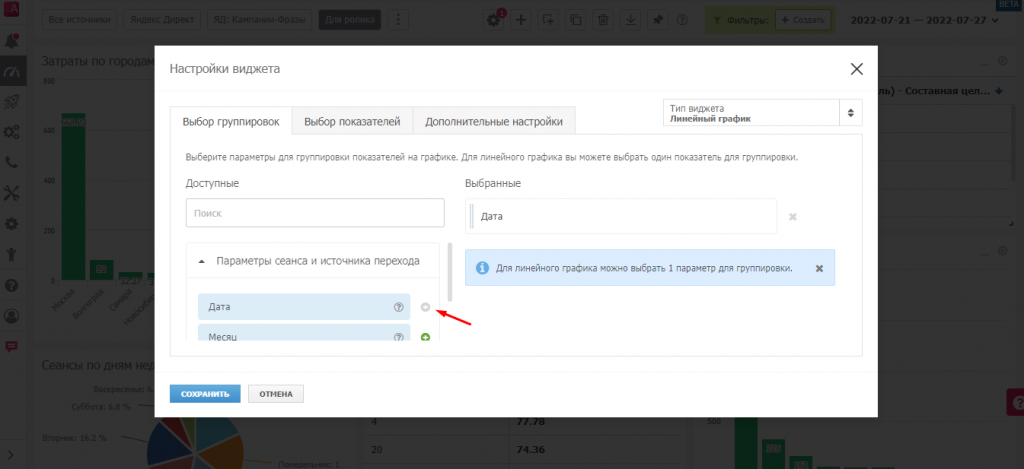
Для начала вы можете построить Линейный график. Он показывает некую динамику, например в разрезе дня. недели или месяца. Выберем Параметр по дням: “Дата”.

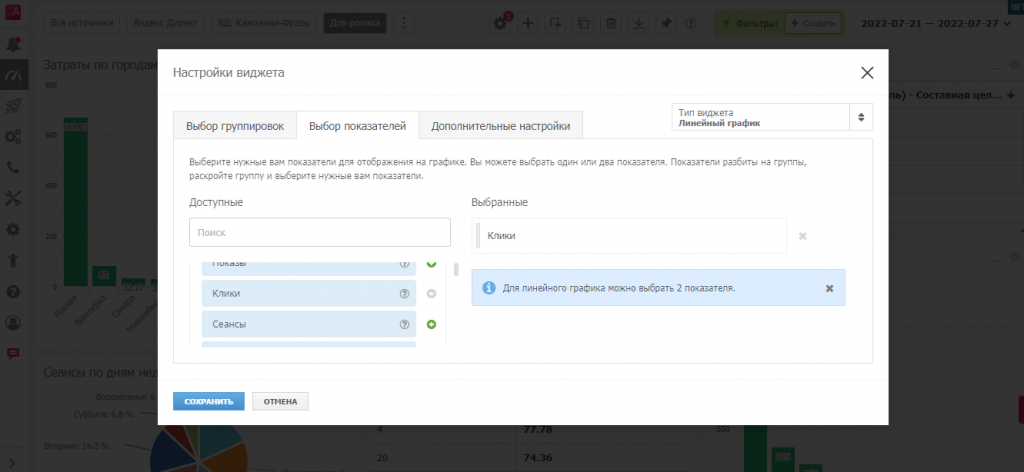
После того, как выбран Параметр, вы выбираете Показатель, динамику которого хотим увидеть на графике. Например, можно вывести динамику:
-
показов
-
кликов
-
сеансов
-
CTR, %
-
стоимости клики
-
стоимость за 1000 показов
-
затраты
-
отказы, %
-
сеансы с отказами
-
среднее время сеанса
-
% новых пользователей
-
кол-во сеансов новых пользовтелей
-
время на странице
-
показы в спецразмещении (СР, для Я.Директ)
-
клики в СР
-
доля кликов в СР
-
цена клика в СР
-
CTR в СР
-
затраты в СР
-
доля затрат в % в СР
-
% показов на верхней позиции (для Google Ads)
-
частота показов.
Также есть Цели, которые могут быть выведены в отчет из CRM систем, из Я.Метрики и Google Analytics. Здесь могут быть:
-
количество конверсий
-
CPA
-
CR,%
Для финансовых целей (для целей CRM и для e-commerce) также доступны:
-
выручка
-
прибыль
-
чистая прибыль
-
средний чек
-
ROI
-
ROAS
-
ДPP
И так по каждой цели, которая фигурирует в отчете.
Для примера выведем динамику количества кликов:

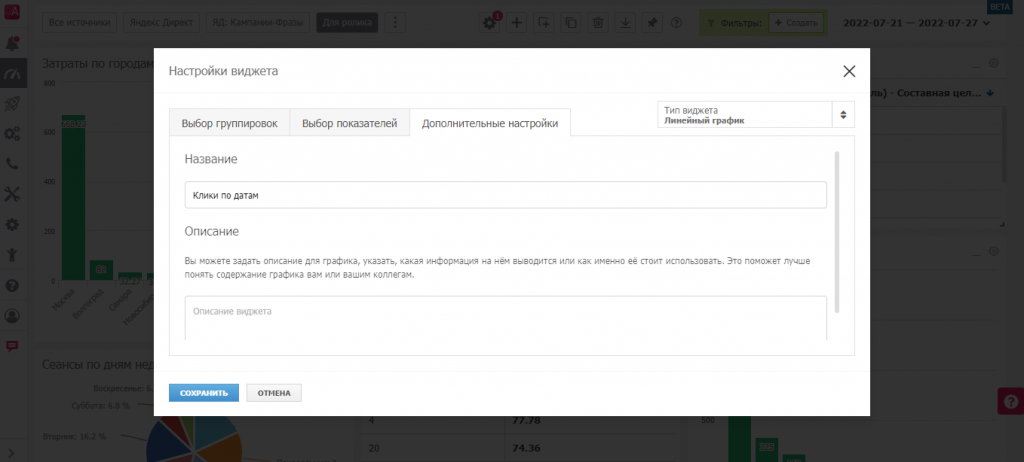
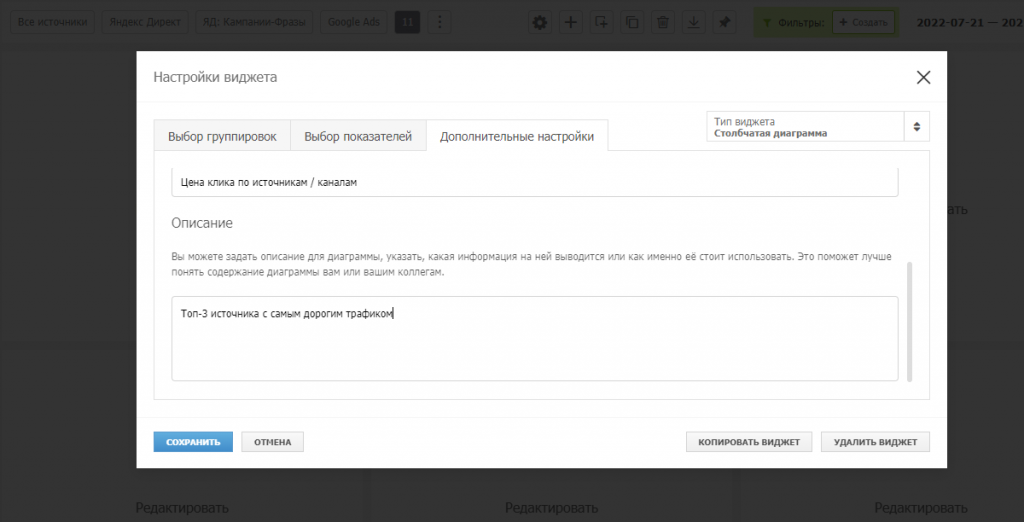
Также можно внести дополнительные настройки: Название и Описание виджета.

Можно выставлять любой период:
Получился график по датам, в котором слишком много дат и точек. Это довольно неудобно.
Для того, чтобы анализировать данные было более комфортно, вы можете изменить размер виджета. Как мы писали в прошлой статье, размеры графиков можно менять достаточно гибко. И сейчас в нашем примере его удобно растянуть на весь экран. Так график выглядит более удобно.
Линейный график, растянутый на ширину экрана.
Столбчатая диаграмма
Выбрать тип диаграммы можно и нажав на саму дефолтную плашку для будущего виджета, затем выбрав нужный тип виджета в правом верхнем углу открывшегося окна.

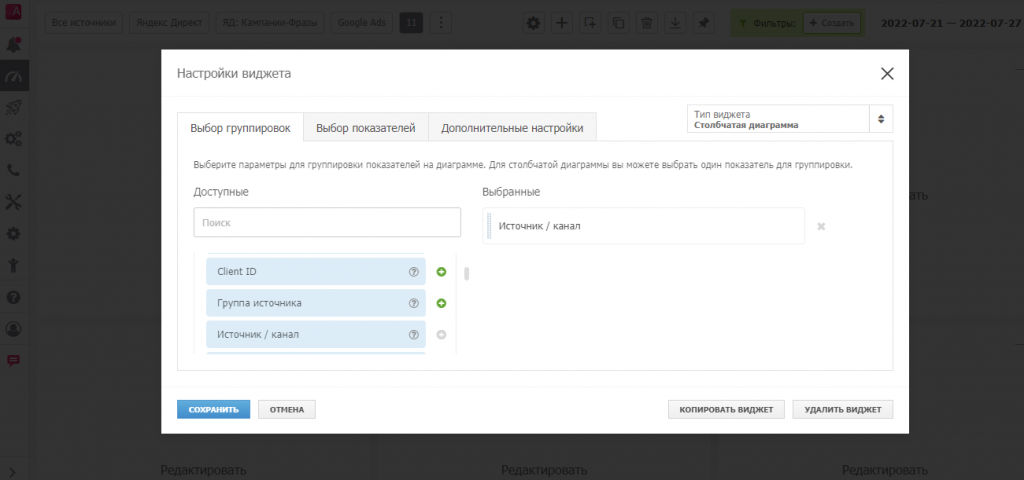
Для сравнения выберем группировку по параметру Источник/Канал:

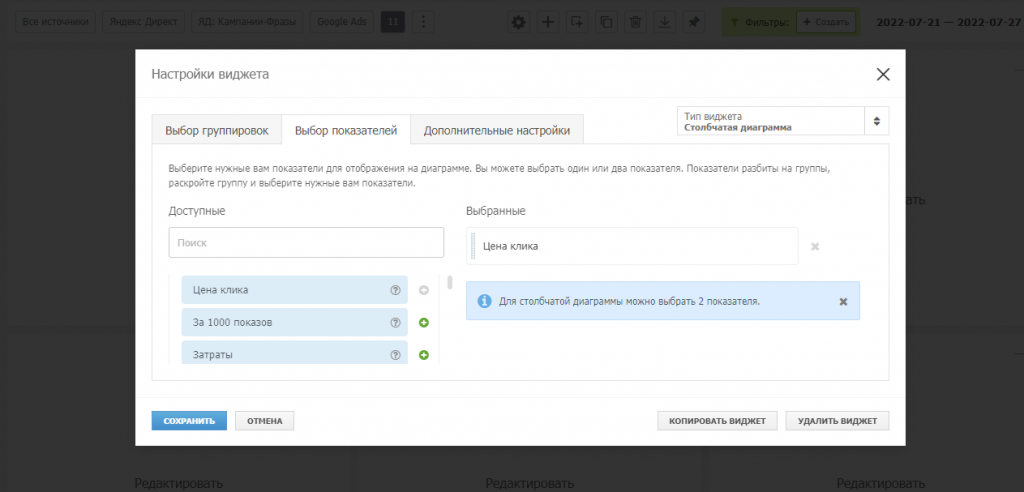
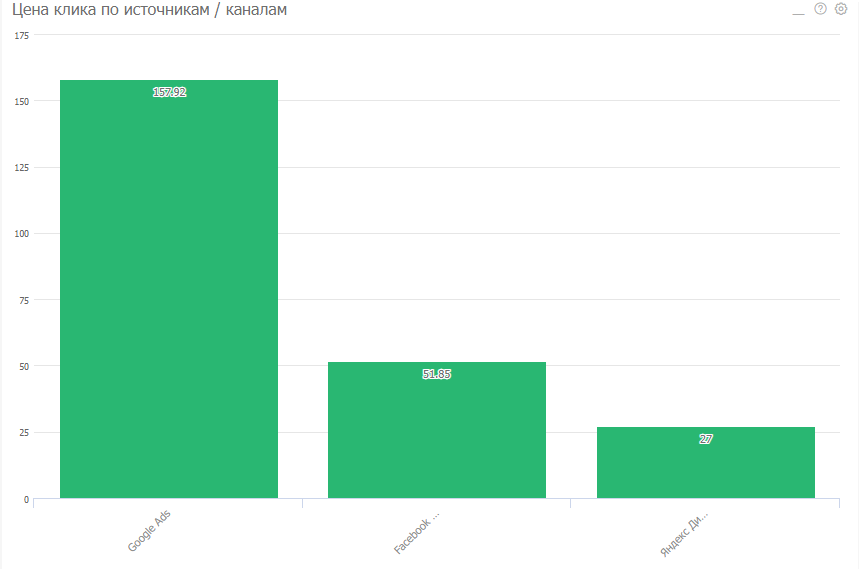
И посмотрим сортировку по источникам с самыми дорогими кликами:

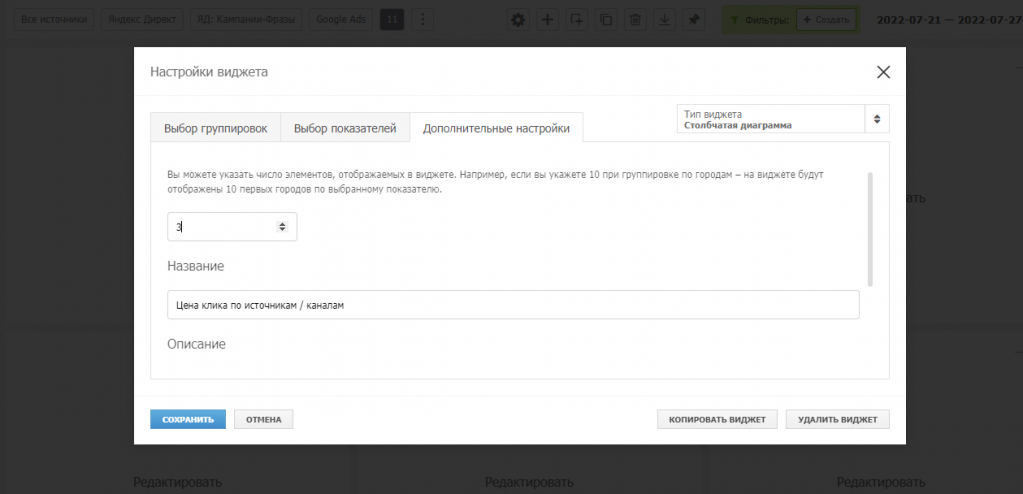
Во вкладке Дополнительные настройки можно выбрать количество элементов (столбцов) в виджете, и внести описание. В нашем случае выберем 3 источника и добавим комментарии в Описание:


Получился следующий виджет:

Круговая диаграмма
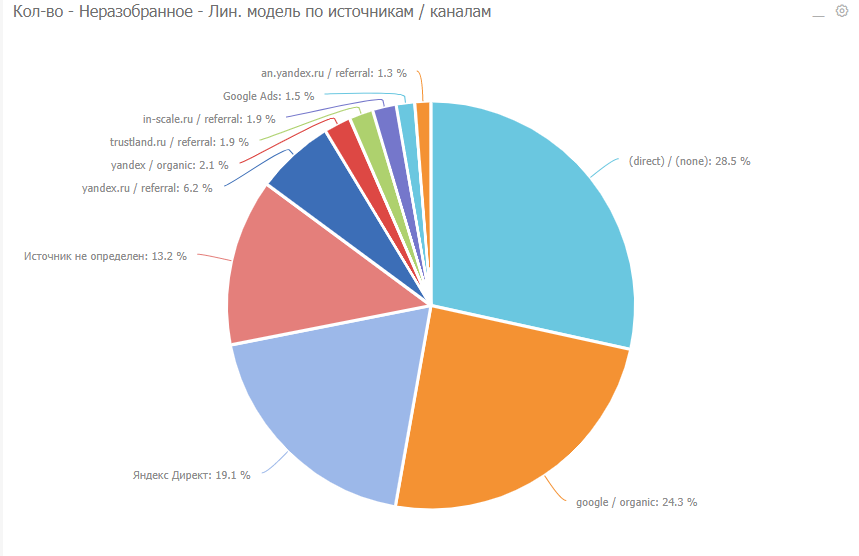
Этот тип виджетов показывает долю. Допустим, вы хотите посмотреть, как у клиента распределяется по источникам количество сделок. Для этого вы выбираете соответствующий тип виджета, а в Показателях выбираете Источник / канал.
Далее вы переходите к выбору показателей и находите нужный параметр — “Кол-во” (Количество обращений).
Нажимаете “Сохранить”, и получается такой виджет:

Сводка
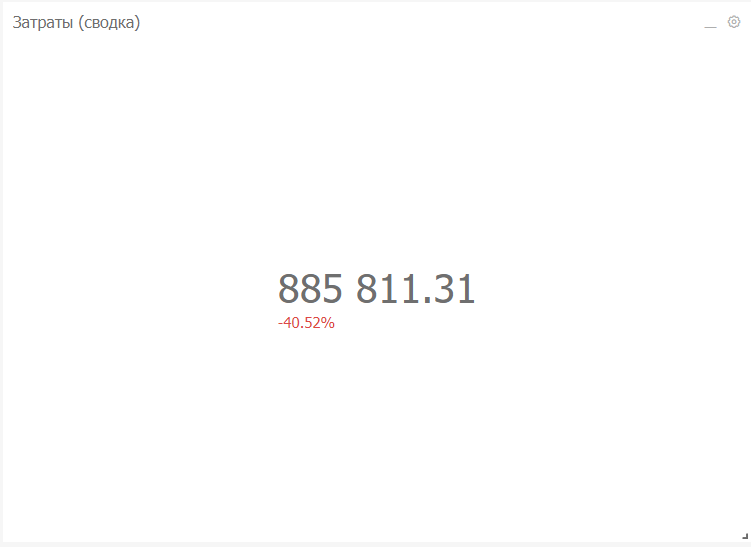
Это просто одна цифра. Допустим, вам надо посмотреть затраты на рекламу за выбранный промежуток времени.
Нажимаете “Сохранить”. Получается такой виджет:

Маленькие красные цифры внизу — это динамика изменений по отношению к прошлому периоду времени.
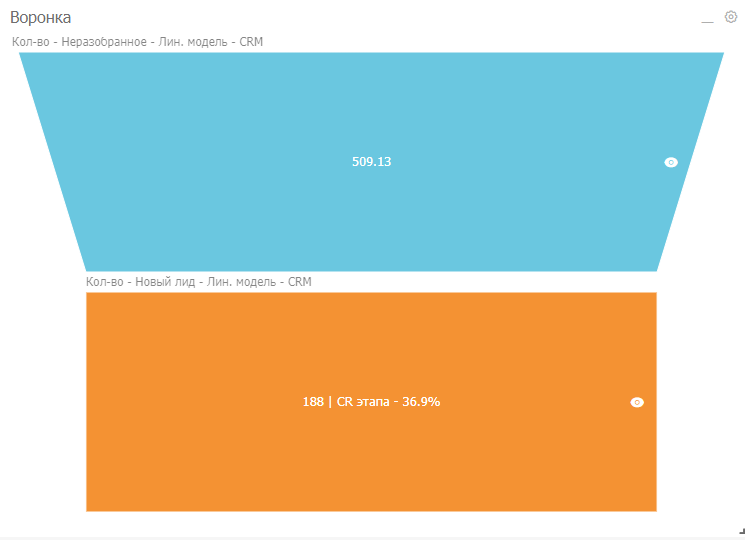
Воронка
Воронка строится по одному показателю. Можно сделать классическую воронку по количеству продаж, конверсию из всех обращений в квалифицированного лида.
Здесь видно, что конверсия в квалифицированный лид составляет 30%. Также в этот типе виджетов можно строить более объемные воронки и описывать больше этапов.

Графики, 4 показателя
Выбираем этот тип виджета и нажимаем “Сохранить”. Сами параметры нужно выбирать позже.
Вот так выглядит виджет с выбранными 4 параметрами и группировкой по неделям:
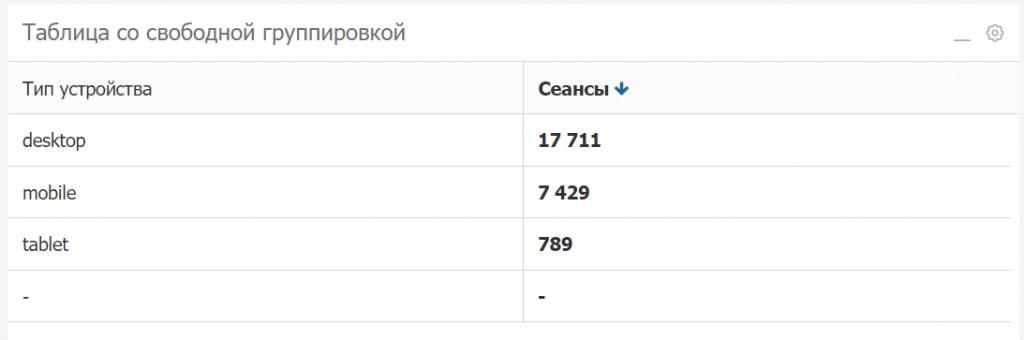
Таблица со свободной группировкой
Этот тип виджетов подходит, когда вы хотите, к примеру, посмотреть разбивку по типу устройств: откуда приходит больше трафика, с мобайла или с десктопа.
Для этого на вкладке “Выбор группировок” выбрать параметр “Тип устройств”, и на 2-й вкладке показатель “Сеансы”.
По таблице видно, что на первом месте идет desktop, затем идет мобайл и планшеты.

Заключение
Мы разобрали 7 типов виджетов, а в следующей статье мы проведем обзор доступных Параметров для таблицы сквозной аналитики.
Вы подписались на наши новости.
Мы приняли вашу заявку на внедрение.
В ближайшее время наш специалист
свяжется с вами.
Мы приняли вашу заявку на интеграцию.
В ближайшее время наш специалист
свяжется с вами.
Мы приняли ваш запрос.
В ближайшее время наш специалист
свяжется с вами.
Мы приняли вашу заявку. В ближайшее
время
наш специалист свяжется с вами.
Благодарим за интерес к нашему сервису.
Чтобы посмотреть демо-проект, перейдите по адресу demo.alytics.ru и введите указанные ниже логин и пароль:
Логин: demo@alytics.ru
Пароль: demo
Мы подготовили проект так, чтобы вам было проще понять, как будет выглядеть и работать Alytics, когда вы выполните все настройки, накопите данные, и сквозная аналитика заработает на 100%.
По всем вопросам пишите нашей службе поддержки: support@alytics.ru
Ваш запрос отправлен.
В ближайшее время наш специалист свяжется с вами.
+1% акция до 1 августа* — акция действует только на новых клиентов.
Условия акции:
- Необходимо подписать договор и внести первую оплату до окончания срока действия акции
- Сниженный тариф действует постоянно до момента отключения от системы
